(投稿日:2024/9/26)
前回の投稿で、ブラウザはURLで指定されたファイルを表示するだけのソフトウェアに過ぎないことと、そして、取得したファイルがHTMLの場合には例外的な動きをしていることを解説しました。挙動は2段階に分かれ、
- (1) URLで指定された「モノ」だけを取得して表示する
- (2) その「モノ」がHTMLファイルなら、HTMLに関連するファイルも取得して (1) に反映する
ということでした。
次に、もう一段深い世界に目を向けてみたいと思います。上記が本当なのか?その証拠を見てみることにしましょう。そのためにあるツールを使いますので、本稿ではそれをまずご紹介したいと思います。
普段見ていない世界を見る
そのツールを Developer Tools (デベロッパーツール) と言います。普段使うブラウザの Chrome や Edge にデフォルトで搭載されていて、誰でも無償で使うことができるものです。

Brave / Vivaldi / Opera / Arc 等のブラウザでも同様に使えます。また macOS の Safari だと見た目が若干異なるものの同様のツールが標準搭載されています。
Developer Tool はその名前から開発者用の専用ツールと思われがちで「見たことや聞いたことはあるけどちゃんと触ったことがない」とか「名前は知ってるが自分には関係ない」という方が大半ではないでしょうか。
ですがこの Developer Tools。
普段、ブラウザでWebページを眺めているだけでは決して見ることのできない世界を見ることができる強力なツールです。我々ソフトウェア開発者には必要不可欠なツールなのですが、実はエンジニアでない方にとっても有用なツールだったりします。

多機能すぎるため一見難しそうに感じますが、エンジニアでない方が見るなら、実は1つのタブだけで十分。たった1つのタブの見方が分かるだけで、他の人に「Webページの理解」について圧倒的な差をつけることができます。
読者がもしWebサイトのオーナー企業担当者なら、制作会社の担当者から「あ、この人ちゃんと分かっているな」と一目置かれる存在になります。もしディレクターなら、技術的に正しい説明がお客様にできるようになります。何か問題が起った時にも特定と問題解決が早くなりますから、信頼感の獲得にも繋がる筈です。
そりゃそうです。普通の人が見えないものを見る力を手に入れられるのですから。
例を挙げましょう。
「○○のWebページ、ちょっとおかしいのですけど見てもらえますか?」
という曖昧かつ定性的な「ちょっとおかしい」という表現しかできない人と、
「○○のWebページ、/style/main.css が読み込めてないのが原因で少し崩れています。あと /img/top00.jpg は読み込みに失敗しているようです。確認して貰えますか?」
と言える人とどちらが信頼感を得られそうでしょうか。
ブラウザでおかしな状態を見た時、Developer Tools をほんの数秒見るだけで、誰でもその原因をほぼ確実にピンポイントで特定できます。エンジニアじゃなくても…です。無償で、追加のインストール等も必要ありません。見ない手はないと思うのですがどうでしょうか?🤔
Developer Tools を開いてみる
というわけで、何はともあれ Developer Tools を見てみましょう。
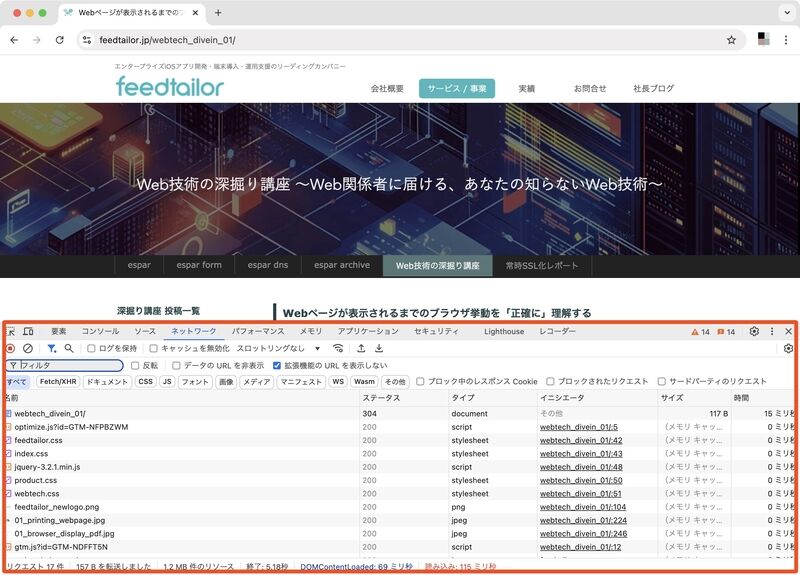
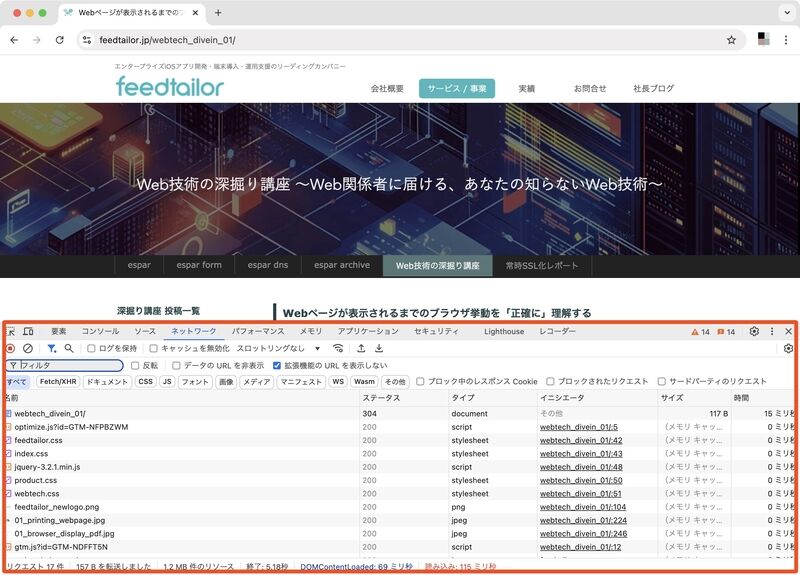
まず、ブラウザのメニューから [表示]→[開発/管理]→[デベロッパーツール] をクリックして下さい。ブラウザの下部に何か表示されましたね。

この赤枠部分が Developer Tools です。表示のされ方からして、ブラウザの一機能として搭載されていることが分かります。何だか難しそう…と不安になったら赤枠の右上×ボタンをクリックして閉じましょう。いつでも元の状態に戻せます。怖くありません。

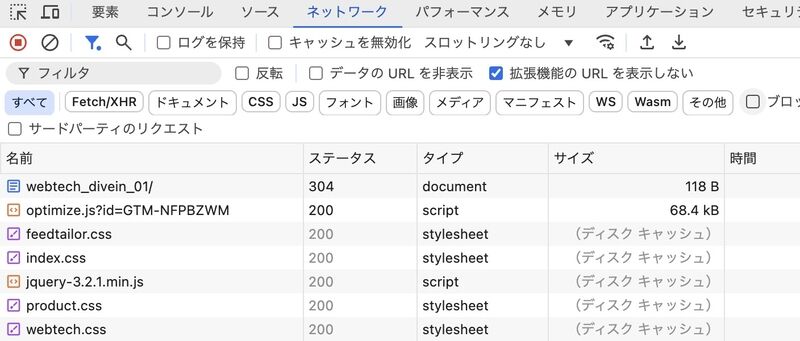
さて、表示された Developer Tools の最上断に目を向けてみます。「要素」や「コンソール」等のタブが並んでいます。これらは Developer Tools の機能を大きく分類するものです。

我々ソフトウェア開発者はほぼ全部使いますが、エンジニアでない方が全部見れる必要は全くありません。これだけは是非見れるようになって欲しいというイチオシが「ネットワーク」タブです。ここで表示中のWebページで何が起こっているか漏れなく全部分かります。

ネットワークタブでWebページを構成するモノを完全把握する
今一度、ブラウザの基本挙動を再掲します。
- (1) URLで指定された「モノ」だけを取得して表示する
- (2) その「モノ」がHTMLファイルなら、HTMLに関連するファイルも取得して (1) に反映する
でした。
Developer Tools の「ネットワーク」は、この(1)(2)で取得したファイルすべてについて、URLやファイルサイズ、ファイルの種類、取得の正否や要した時間、どこで使われるのか、キャッシュの有無、最終更新日…等々の情報を、これでもかというぐらい表示してくれます。

この一覧は「ページの表示にこれだけのファイルが必要でした」という全取得の記録になっています。この一覧を見れば、今表示中のページで何が起っているかを細かく見ることができるわけです。
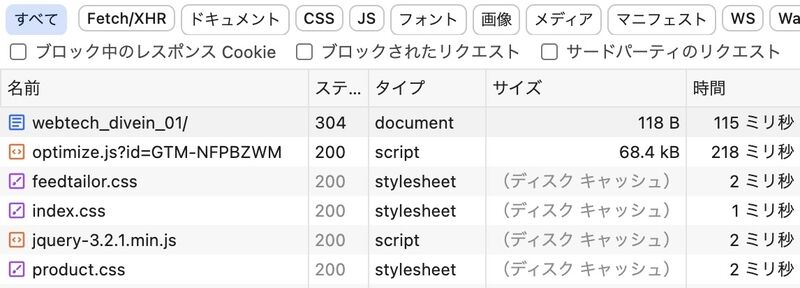
既に上図からも、普段ブラウザを見ているだけでは見ることのない情報が沢山ありますね。css や js はキャッシュが使われていること、取得には1,2ミリ秒しかかかっていないこと…等です。
上図はほんの一部です。他にも情報は沢山あり、このネットワークタブの見方が分かると、例えば以下のような判断が誰にでもできるようになります。
- 「ページが崩れているのはcssかも?あ、style.css が取得出来ていないのか」
- 「更新が反映されないぞ。なるほど、キャッシュを見ているからか。じゃぁ自分の環境の問題だ」
- 「このページだけ重い…。あ、この画像が大き過ぎて転送に時間がかかってるのが原因か」
- 「画像が読み込まれてないな…。どれどれ、あぁ参照元のこのmain.jsが原因っぽいな」
何度も強調するのですが、エンジニアじゃなくてもこうした判断がほぼ確実にできるというのがポイントです。Webページを見る解像度がグッと上がる気がしませんか?
以上、Webページを丸裸にしてしまう Developer Tools のメリットと、さわりの部分だけご紹介しました。次回以降の投稿で「ネットワーク」タブの見方をもう少し解説してみたいと思います。