(投稿日:2024/8/1, 更新日:2024/8/1)
弊社はiOSアプリ関連事業の他、espar というWeb関連事業も営んでいます。
Webサイトをパフォーマンス面やセキュリティ面で強化するためのWeb技術を提供するSaaS型サービスで、上場企業様を中心にコーポレートサイトなど情報発信目的のWebサイトに導入頂いてます。

弊社では制作は行わず、制作されたWebサイトありきでご提供するサービスです。そうした立ち位置のサービスだからか、ソフトウェア開発の世界に閉じこもっていたら恐らくご縁のなかった方々とお話することが増えました。
Webサイトの運用担当者の方、PR支援会社の専門家、広告代理店の方、制作会社のディレクターやコーダーの方、CMS構築担当者の方、レンタルサーバ会社の方々…などなどですね。
そうした方々と espar の導入・運用・サポートの局面で色々お話をする中で、次第に一つの(確信めいた)疑問を持つようになりました。
「あれ?意外に実はWeb技術をちゃんと理解されてない?」
技術の解説をして驚かれることがある
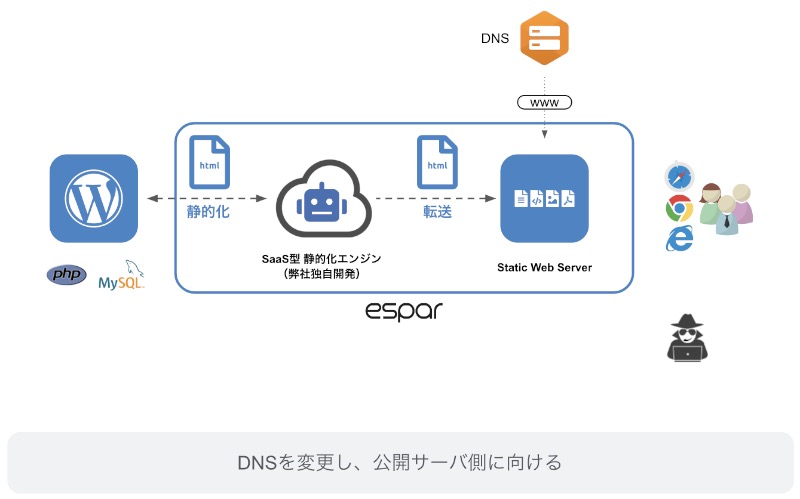
分かり易い典型例はDNSです。弊社 espar の導入ではDNSレコードの設定変更が伴います。

DNSの仕組みを正しく理解されてる方は(制作会社の担当者であっても)非常に少なく「DNS設定変更の浸透には約1日かかる」というザックリ理解が大半です。なので、あと何秒かかるか実は正確に分かるんですよと説明すると「それは知らなかった!」と驚かれたりします。(ここで「浸透」という言葉に敏感に反応される方は本ページ末尾をご覧下さい。あえて「浸透」と書いています。)
その他、ドメイン・レジストラ・ネームサーバの関係があやふやだったり、ドメイン移管なんてことになると怖くて手を出せない…となられることもしばしば。そのあたりをご支援したことも過去にありました。
ご承知の通り、Webサイトを支える技術はDNSだけでなく多岐に渡ります。
- リバースプロキシ
- ロードバランス
- WAF
- CDN
- キャッシュ
- プリフェッチ
- …等々
適当に並べたほんの一部ですが、これら技術用語だけでなく、
- ブラウザにサーバのデータが届くまでの流れ
- 静的/動的なコンテンツの違い
- フォームはなぜ動くのか
- PHPのようなサーバサイドスクリプト言語とJavaScriptのようなクライアントサイドスクリプト言語の違い
など、Webサイトに関する挙動や仕組みに関するWeb技術トピックは本当に様々です。
が。
前述のDNSの例しかり、こうしたWeb技術の知識はWeb関係者の方々には余り浸透していない印象なのです。結果、大事なWebサイトの構築や運営を曖昧な理解のまま何となくで進めていて、残念な判断をされていることや望ましくない結果を見聞きすることが多いように感じます。
有事のオペレーションが「手探り」になったり、何かの備えや成長の戦略が「的外れ」になったり、後に障害へと繋がり易い「悪手」を無自覚に選択してしまっていたり…ですね。
Webサイトはブラウザで見れたらそれで終わり…ではない
過去にあった興味深い例を一つ紹介しましょう。
弊社 espar を導入頂いている某上場企業様のサイトで、大量アクセスが見込まれるキャンペーン用ページが新たに展開された時に、トラブルを事前に回避できた例です。
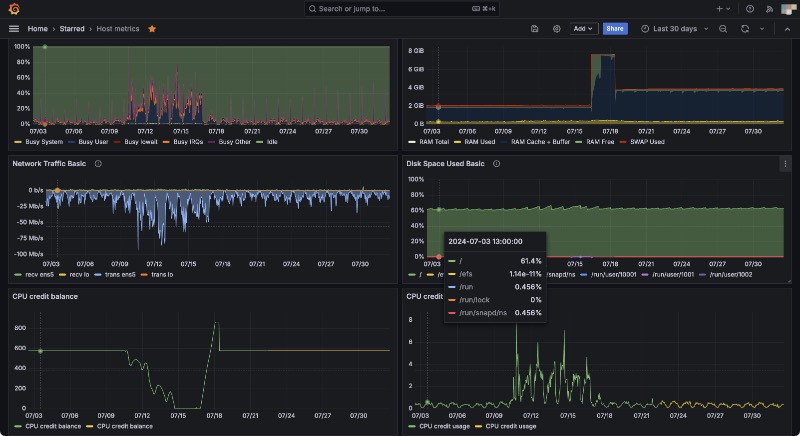
キャンペーンページの公開直後、異様な程のサーバ負荷を検出しました。メトリクス(状態監視で見る様々な情報の事です)は明らかな異常を示しており、単にアクセスが多いだけじゃない、と、気になってキャンペーンページの html/js を調べました。

結果、ページの作りが「1度ページを開いただけで同じページを数十回も同時にアクセスする実装」になっていることが分かりました。ただでさえ大量にアクセスされることが自明なページが、自ら数十倍にアクセスを増幅させるような悪い実装になっていたのです。
自己増幅攻撃とでも言いましょうか、もしこれでサーバが落ちれば制作側のオウンゴールです。
本事象は、ページ制作担当の企業が採用した JavaScript ライブラリが原因で、具体的には prefetch と呼ばれる先読み技術の間違った実装に起因していました。prefetch という技術がブラウザとサーバにどう働きかけるのか、その理解がないため制作会社もエンドユーザ企業の担当者も、たった1ページの実装1行だけがサイトの負荷を何十倍にも増大させていた問題を全く認識できなかったわけです。
なぜ気付けなかったか。それは、ブラウザでサイトの完成状態を見ただけでは分からないところで作用する技術だからです。
原因を伝えて実装が改修されましたが、弊社のような保守・監視チームがいなければどうなっていたか。
恐らく、誰かからの報告で初めてサイトが落ちた事を知り、原因を特定できずに「なぜなぜ?」となり、サーバを再起動するとか、より高額なサーバに手間をかけて引っ越すとか、あるいは負荷が軽減するのを祈って待つ、といった「的外れ」な対応をしてしまっていたに違いありません。
「ブラウザから見えるもの」しか見ていないとこうしたことになりがちです。ですが、「ブラウザからは見えにくいもの」の理解が少しでもあれば、こうした「悪手」は避けられるのです。
上記の例で言えば、prefetch というWeb技術にほんの少し深い理解があれば、事前に回避できていたということなのです。(例えば Developer Tools を数秒見るだけで危険な作りをしてしまっていることが分かります)
こうした急な負荷増にも落ちないのが弊社 espar の強みなのですが、無駄なトラフィックは必要以上の料金加算に繋がったり、スマホユーザのギガを無駄に消費させたりしますので、放置してても良い状態ではありません。
本件はあくまで一例です。ブラウザで見ただけでは見えにくいWeb技術の知見を持つ関係者がいない体制下では、こうしたトラブルがきっと沢山起きているのだろうと推測します。
見えにくいWeb技術を分かりやすく伝える試み
この状態をどうにかできないか。
つまり、「ブラウザから見えやすい」Web技術の範囲でWebサイトの仕事をしている方々に、「ブラウザから見えにくい」Web技術を分かり易くお届けできないか、と考えました。
ここでいう「ブラウザから見えやすい」とは、html/css、CMSやプラグイン、管理画面、SEOやGA、などなどです。開発も、確認も、検収も、調査も、検討も、全部ブラウザで見えることだけが基本となっていることが特徴です。
言い方は非常に悪いですが、ブラウザ経由でしかWebサイトと向き合えていないわけですね。そうではなく、もう少し「ブラウザから見えにくい」Web技術にも視界を広げてみて貰いたいのです。
冒頭のDNSだけじゃありません。サーバ証明書もそう。Webサーバがなんたるかや、HTTPプロトコル、負荷対策やセキュリティだって全部そうです。「ブラウザから見えにくい」Web技術の理解が、Webサイトの「手探り」と「的外れ」と「悪手」を減らし、サイトの安定稼働と、的確な有事対応と、筋の良い成長戦略に直結するのです。
そうしたWeb技術の発信を不定期にしてみようと本講座を始めることにしました。
本講座の読者がディレクターの方なら、Webサイトをより広い視点で捉えることができるようになり、他のディレクターに比べてディレクションの質を上がて頂けるに違いありません。制作担当者の方であれば他のコーダーやエンジニアよりスキルの高い人材になれるでしょう。
なぜなら、他の人が見えない(見えていない)ものを理解できるようになるからです。トピックは山のようにありますので、順次発信をしていきたいと思います。本講座が「ブラウザから見えにくい」Web技術の世界を見る一助となれば幸いです。
※ 弊社と同じソフトウェア開発業の方へ。本講座は上述の通り「ブラウザから見えないもの」を普段意識する事がない方々に向けた解説コンテンツです。技術的な厳密性をある程度無視・省略したり別の言い方や表現をしたりすることもありますが、主旨をご理解頂ければと思います。難しいことを難しく説明するよりも、厳密性を原理主義的に追求することよりも、分かりにくいことを分かりやすく伝えることが何より我々開発関係者の役割だと考えます。